Les tendances graphiques n’épargneront cette année aucun annonceur. Nous vous proposons de découvrir huit lignes graphiques qui vous sont incontournables pour vous inspirer !
De la Pop Culture au Flat Design
Dérivé de la Pop Culture, le Flat Design est utilisé aujourd’hui dans le design d’interfaces, entre autres chez Microsoft, Apple et Google. Il se caractérise par des formes simples, des typographies sans serif et des couleurs saturées. Des graphistes tels que Malika Favre s’inspirent de ce style épuré, clair et lisible pour jouer avec l’espace et les couleurs.
 © Kryzalid, 2016
© Kryzalid, 2016
 © Malika Favre, Séphora, 2015
© Malika Favre, Séphora, 2015
 © Marilyn, Andy Wahrol, 1962
© Marilyn, Andy Wahrol, 1962
Du Flat Design au Material Design
Présenté par Google dès 2014, le Material Design est du Flat Design que nous pourrions qualifier d’augmenté. Il répond à une action de l’utilisateur. Le matériau digital peut “s’étirer, se modifier de manière intelligente”. Ainsi, les mouvements, les transitions et les effets visuels sont proches de la réalité pour faciliter par exemple l’utilisation des applications. Le Material Design permet d’associer le réel et le digital.
 © Feedly, 2014
© Feedly, 2014
Du Design Filaire au Low Poly
Le Design Filaire met en valeur les lignes et les formes en cohérence avec les nouveaux codes de transparence et de volume. La célèbre expression “Less is more” de Mies Van Der Rohe prend alors tout son sens dans ces nouvelles expérimentations graphiques.
 © Parth Kothekar, 2015
© Parth Kothekar, 2015
 © Studio Makers Company
© Studio Makers Company
Entre l’origami et le pixel art, le Low Poly est en pleine expansion. Cette technique artistique permet l’élaboration d’un dessin avec un nombre limité de formes géométriques.
 © Breno Bitencourt, Behance, 2014
© Breno Bitencourt, Behance, 2014
Du Flat Lay à l’UI Design
Le Flat Lay est un style photographique qui consiste à prendre une photo d’un point de vue en plongée où l’on distingue un ensemble d’objets à plat.
Le Flat Lay illustre l’UI design en présentant les ingrédients indispensables à un bon UX 😉
 © Mikkel Jul Hvilshøj, 2016
© Mikkel Jul Hvilshøj, 2016
Des couleurs vives au retour des années 80
Les couleurs flashy des années 80 sont de retour pour laisser de côté les couleurs pastels et peu saturées.
 © infinpixel
© infinpixel
Des filtres aux dégradés
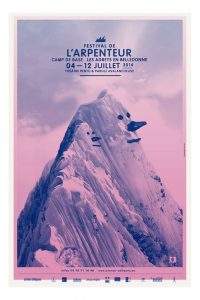
Les teintes vives seront notamment présentes dans des dégradés de couleurs, appliqués par exemple comme filtre semi-opaque ou en fond sur un visuel.

© KozakDesign
De la forme au motif
Un mélange entre l’art déco, les années folles, la géométrie et le filaire, les motifs apportent une touche d’élégance à la fois rétro et chic.

© William Branton, Behance, 2014
 © villavica-woonwebwinkel
© villavica-woonwebwinkel
Du numérique au fait main
À la recherche de l’humain dans le numérique, les designers composent avec des créations traditionnelles “fait main” et des expérimentations techniques et digitales. Le tout se combinent, s’animent et se personnalisent.
 © Katydenormandie
© Katydenormandie
 © Unfold, Claire Warnier et Dries Verbruggen, 2013
© Unfold, Claire Warnier et Dries Verbruggen, 2013